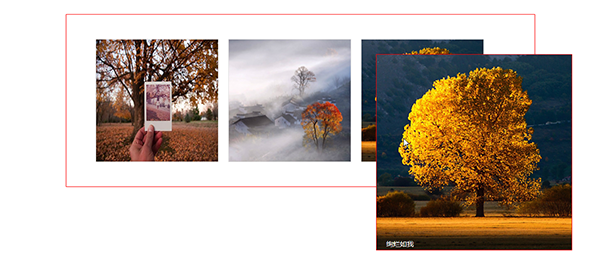
只做了个简单的效果,以后可以加上动画等效果,实际效果如下:

html 代码:
css代码:
.wrap{ width: 960px; margin:50px auto; border:1px solid #F00; min-height: 100px; }.img_list{ padding:50px 10px 50px 40px; }.img_list li{ position: relative; float: left; width: 250px; margin-left: 20px; height: 250px; border: 1px solid #ddd; }.img_list li img{ width: 250px; height: 250px; }#showPic{ position: absolute; z-index: 111; width: 400px; height: 400px; }#showPic img{ width: 400px; height: 400px; }#showPic p{ position: absolute; bottom:0; left: 0; right:0; z-index: 112; height: 24px; color: #fff; background:rgba(0,0,0,0.4); line-height: 24px; padding: 0 20px; font-size: 14px; } js 代码:
$("a.tooltip").mouseover(function(){ //鼠标移上去 var picHref = this.href; //找到a标签中的链接 var picTitle = this.title;//找到a标签的标题 var picHtml = " 
"+ picTitle +"
"; $(this).parents("li").append(picHtml); // 添加div $("#showPic").css({ //设置div的top/left/boder值 "border":"1px solid #F00", "top":"30px", "left":"30px" }).show("fast"); }).mouseout(function(){ // 当鼠标移出的时候 $("#showPic").mouseover(function(){ // 当鼠标移入显示图片的时候执行的事件 $(this).addClass("mOver") }).mouseout(function(){ $("#showPic").remove(); }); setTimeout(function(){ // 延时200毫秒执行 if($("#showPic").hasClass("mOver")){ return; }else{ $("#showPic").remove(); } },200); }); 另外使用jq自定义的hover()方法也是可以实现mouseover/mouseout的效果


